Not Registered? Click here to sign up
Yahoo Store Responsive Design
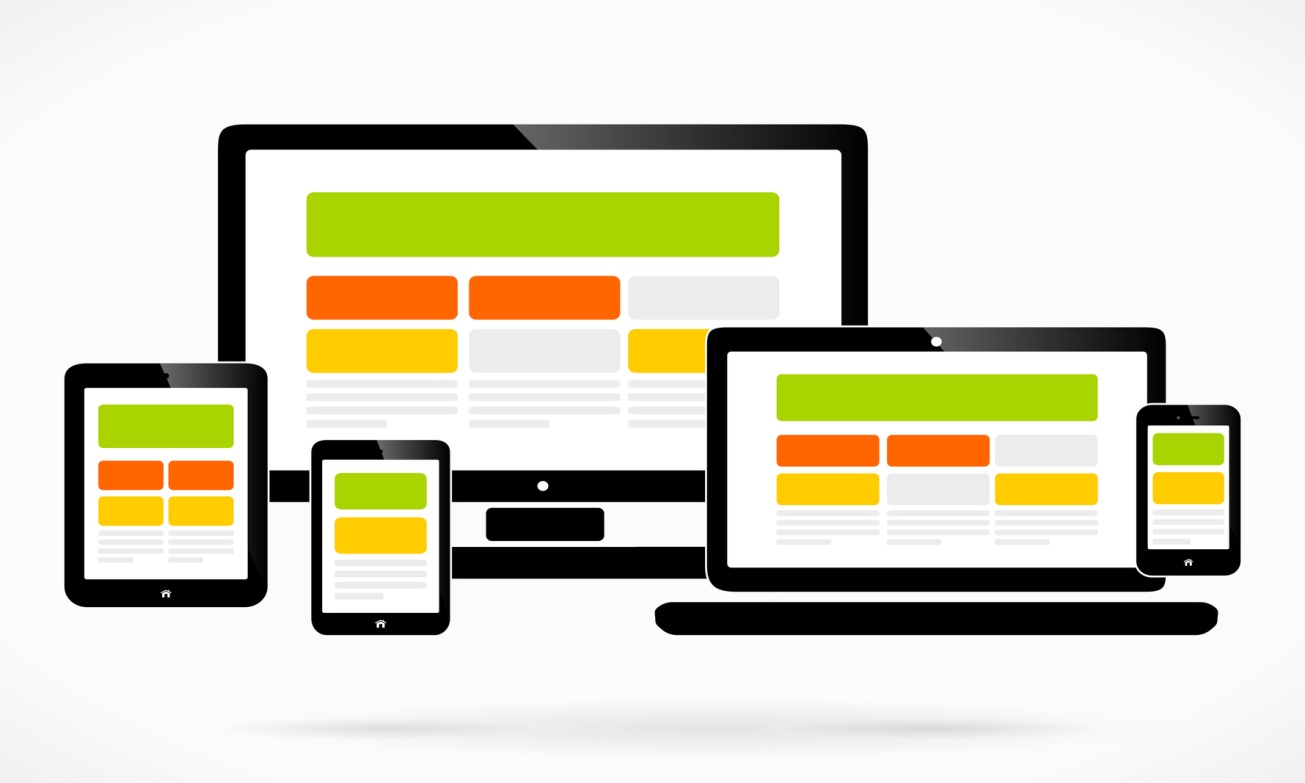
responsive outline means having a site that looks and feels right paying little mind to what gadget you are seeing it on

Yahoo Store Responsive Design
What is responsive design?
Responsive Design is the buzz nowadays, yet what is it, and all the more critically, do you require it? Put it just, responsive outline means having a site that looks and feels "right" paying little mind to what gadget you are seeing it on, be it a desktop, portable workstation, tablet, or a cellular telephone. While most, if not every, advanced mobile phone nowadays can show a site precisely as it looks on a desktop PC, a responsive configuration is considerably more than simply scaling the pages so they fit on the screen of different gadgets. It means revamping, resizing, recoloring, and some of the time notwithstanding uprooting certain parts of the pages so that collaborating with the site on any gadget is agreeable, regular, and utilitarian.
Why we need responsive design in Yahoo! Store?
Going responsive is maybe the need of the day. A few evaluations bring up that by 2015, there will be more than 800 million clients who will join with the Internet, just through their cell phones. What needs to be seen here is that the quantity of portable clients and subsequently the quantity of cell phones is expanding exponentially every year; henceforth you just can't stand to disregard this part of your online business. A portion of the advantages of using responsive outline for your site are:
- Great look and feel on any gadget.
- Your site can be gotten to even by individuals on the go.
- Increases the request visit proportion.
- Website can be seen even on tablets and advanced mobile

Responsive Design – Key Consideration
- SEO friendly site
- Less upkeep cost
- Easy navigation on cell phone and desktop.
- Flexible design to use with distinctive browser and gadgets.
- Single responsive site for all gadgets. Consequently Save upkeep time.
- No need spend more cash behind portable site for your business.
- Maintain the same look, stock, consistency and ease of use
Questions & Answers about Responsive Design for Yahoo! Stores
Question - Once a site is responsive, does everything work the same on the back end? Download request documents? Still utilize the store editorial manager?
Answer- Yes. It's the same store, so on the off chance that you are on your desktop or portable workstation you will perceive no distinction. The "responsiveness" angle will just kick in on littler gadgets, for example, tablets and cellular telephones.
Question - Can we utilize the store while its being recoded? Including items, evolving costs, and so forth?
Answer Yes, by all methods. We will kill the distribute catch at whatever time its not sheltered to distribute and walk out on when it is.
Question - Will my site look changed after the responsive make-over?
Answer No. In any event not on higher resolutions, for example, on tablets and desktops. The responsive viewpoint just becomes an integral factor on lower resolutions, (for example, littler cell phones.)